~~Faire une bannière simple ~~
Faire une bannière est important lorsqu'on débute afin de pouvoir faire des échanges de bannière, de pouvoir s'inscrire à des top sites ... elles sont souvent demandées dans des sites d'échanges de visiteurs, etc
Une bannière est un peu le reflet de votre site , elle doit être jolie et colorée afin d'attirer l'oeil du visiteur !!
Dans ce premier tut , nous allons voir comment faire une bannière toute simple sans animation pour débuter , d'autres tutoriels suivront afin de faire des bannières scintillantes !
![]()
Tout d'abord, ouvrez votre Paint Shop Pro !!
1) Nous allons ouvrir un nouveau plan de travail, pour cela
Fichier
Nouveau ou alors cliquer sur l'Outil ![]()
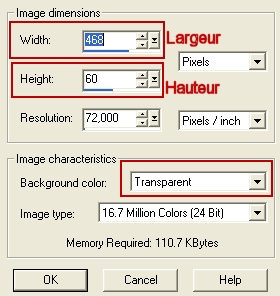
avec ces configurations :
Inscrivez les dimensions de la bannière que nous allons créee
et n'oubliez pas de choisir un plan de travail transparent

2) Ensuite, nous devons choisir une image que nous voulons mettre dans la bannière, une image répresentant votre site au mieux
( exemple si votre site parle des anges, utilisez comme image un ange !)
Voici l'image que j'ai choisi pour mettre sur la bannière, vous pouvez l'utiliser afin de suivre le tutoriel et par la suite la refaire avec une image à vous !
Pour télécharger l'image cliquer Ici !
L'image est un tube à images** , c'est à dire une image avec un fond transparent , très pratique pour faire justement ce genre de choses !!
**Astuce
Pour voir vos tubes à images, cliquer sur cet outil : ![]()
De même si vous voulez garder comme tube à images, l'image que je vous offre ici , c'est simple :
Vous devez faire Fichier /Exporter
puis Tube à Images
et voici la fenêtre que vous aurez :

Vous devez inscrire le nom que vous voulez afin de retrouver votre tube plus facilement !
3 ) Maintenant que vous avez votre image ( si celle ci ne s'est pas ouverte dans votre PSP, il suffit d'aller la rechercher sur votre PC et de cliquer dessus ou bien de faire à partir de PSP, fichier /ouvrir !)
A présent nous allons observer les couleurs dominantes de l'image afin de faire une bannière assortie à l'image
La couleur dominante est le marron de l'essaim d'abeilles , nous pourrions utiliser celle ci mais afin de faire une bannière plus gaie, nous allons utiliser la couleur bleue des fleurs et le rose sur la couronne de fleurs !
Afin
d'avoir la couleur exacte, nous allons prendre l'outil pipette ![]() ( ou racourci clavier dans PSP 7 : la lettre Y
( ou racourci clavier dans PSP 7 : la lettre Y
et la lettre E dans PSP 8 )
Vous cliquez sur une zone des fleurs bleues ( vous voyez donc du bleu apparaître dans votre couleur d'avant plan comme ci dessous )

le bleu peut varier selon l'endroit où vous avez cliqué mais cela ne change rien !
4) Nous allons peindre l'intérieur du plan de travail transparent que nous avions ouvert tout à l'heure !
Et
avec le pot de peinture ![]() ,
vous remplissez l'intérieur de celui ci ce qui vous donne à
présent cela :
,
vous remplissez l'intérieur de celui ci ce qui vous donne à
présent cela :

5 ) Nous allons coller notre image dans la bannière !
Nous pouvons mettre une image de part et d'autre de la bannière mais il faut savoir que si le nom de votre site est grand , il faudra l'écrire en petit car 2 images prennent de la place ou bien reduire de beaucoup les images afin de pouvoir écrire plus gros le nom de votre site !
Il faut donc utiliser l'image mais avant , nous allons la redimensionner , pour cela
se placer sur notre image puis
Image /Redimensionner
avec ces configurations :

Pourcentage de l'original : 50
ce qui va réduire de moitié votre image
et cocher en bas garder les proportions de ...
Puis prendre l'image et faire Clic droit Copier
Se mettre sur la bannière que nous avons commencé et faire clic droit
Copier comme nouveau calque
Placer l'image comme vous voulez à gauche ou a droite ...
Pour
cela utilisez l'outil déplacement ![]()
Vous devez avoir un résultat comme ceci :

6 ) Comme tout à l'heure , pour le choix des couleurs nous allons avec la pipette choisir une couleur dans les fleurs de la couronne , la teinte choisie apparait dans la palette des couleurs à droite !
Clic gauche et clic droit sur la couleur voulue
comme ceci :

Maintenant on va écrire le titre de notre site ( ou ce que vous voulez !!)
Pour
écrire il faut l'outil Texte ![]()
puis cliquer sur la bannière
Vous allez voir une fenêtre s'ouvrir , suivez les configurations ci dessous :

A gauche vous devez choisir une police d'écriture, j'ai choisi la police Comic Sans MS
Puis choisir la taille de l'écriture, j'ai choisi 22 car le nom de mon site est grand !
N'oubliez pas de cocher En bas à droite !!
A présent vous devez avoir ceci :

7 )Nous allons mettre une ombre au nom de notre site , pour cela
Effets/ 3 D Effets / Ombre portée
avec ces configurations :

Pour obtenir la couleur rouge en bas à droite , vous devez cliquer dessus et mettre le code couleur #DC443C
comme ci dessous :

Vous apprendrez au fil des tutoriels à connaître les couleurs , très utile dans le language HTML notamment
8 ) C'est presque fini !!
Nous devons deselectionner pour cela :
Selection/desectionner
Ensuite il faut applatir notre travail, il suffit de faire
Calques/Fusionner Tous ( aplatir )
9 ) A présent, nous allons ajouter une toute petite bordure afin de rendre plus jolie la bannière !
Image / Ajouter bordure

cocher la case Symétrique et inscrire 1 partout
Une fine bordure vient encadrer votre bannière !!
Voilà c'est fini !!
Vous pouvez aprés la rendre encore plus jolie en ajoutant des petites abeilles par exemple !
Pour
cela vous prenez votre image et avec l'outil selection au Lasso![]() vous entourez la ptite abeille qui vous plait et
vous entourez la ptite abeille qui vous plait et
vous faites clic droit copier
et sur la bannière, clic droit coller comme nouveau calque !
puis Selection/deselectionner
N'oubliez pas de tout aplatir : Calques/fusionner tous !!
et voila c est simple non ?
Mon résultat :

Pour finir : Fichier /Exporter /JPEG optimisé
Une fenêtre s'ouvre , ne rien toucher, mettez juste Ok
et nommez la bannière !
Bravo !!!!!
![]()

Tous droits réservés , en aucun cas mes tutoriels ne doivent être copiés ou reproduits partiellement sans mon accord, merci